SAFFRON
UI/UX Case Study:
Upgrading the Website
of a Local Restaurant Group

Introduction
Saffron Restaurant Group is one of the Azerbaijan’s biggest hospitality businesses. They have a diverse portfolio of well-known and much-loved brands.
Their brands are Sahil, Pasifico, Harbour, Movida, Paris Bistro, Cubar, Madrid, El Portalon, Atelier 61, Atelier 61 Events Hall, Villa Turkish, Winter Garden, Amburan. The Group also acts as a business partner at Syrovarnya, Novikov Cafe, Gunaydin, Baku Cafe, Scalini Restorante, Jasmin restaurants and operates Baku branches of world brands such as BigChefs and Pidem.
User Persona
Name: Aydin Mammadov
Age: 43
Location: Baku, Azerbaijan
Occupation: Sales Manager
Income: Medium Salary
Family: Married with two young children
Characteristics:
Easy-going and enjoys dining out with family and friends. Active on social media, likes to leave reviews and share dining experiences.
Aydin represents the typical customer who values convenience and efficiency in his dining experiences, both online and offline.

UX Research Insight:
User Frustrations & Impact on Brand Perception
Pain Points
Difficult
Information Retrieval
The website is outdated and not optimized for user needs, making it hard for Aydin to find relevant details.
Cumbersome
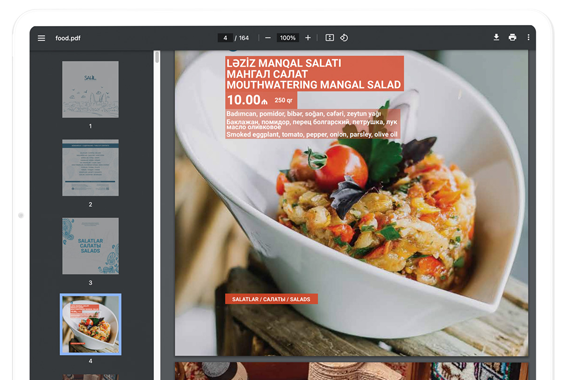
Menu Access
The menu is only available as a large print-size PDF, causing slow downloads and accessibility issues.
Limited
Support Channels
Customer support is only provided via social media, leading to slow response times.
Booking
Inaccessibility
Aydin is unable to make reservations through the website, adding to his frustration.
Lack
of Feedback Loop
There is no interactive feedback mechanism to address user concerns promptly.
User Behavior & Brand Impact:
Due to his frustration, Aydin shares negative feedback on social media.
Other users see these complaints, damaging the brand’s online reputation.
The brand does not engage with or address user concerns,
leading to a declining rating.
Internal Website & Infrastructure Issues
& External Scripts
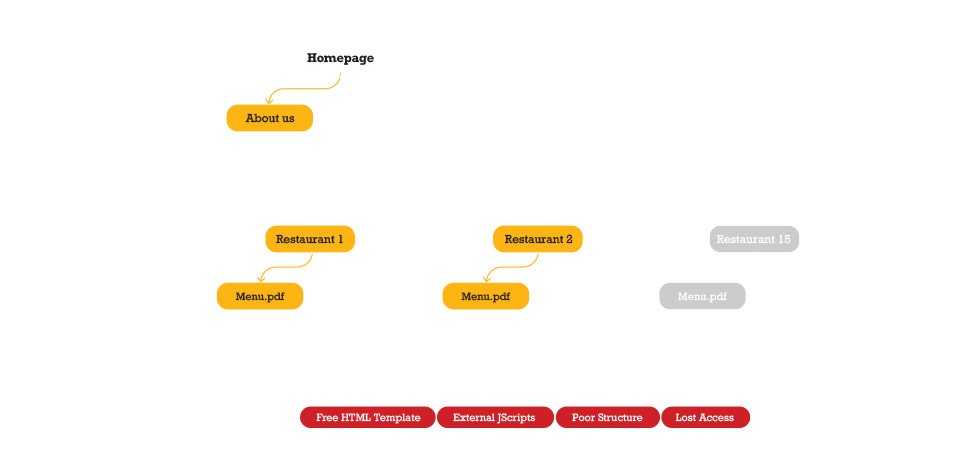
Static HTML Templates & External Scripts

Web Presence
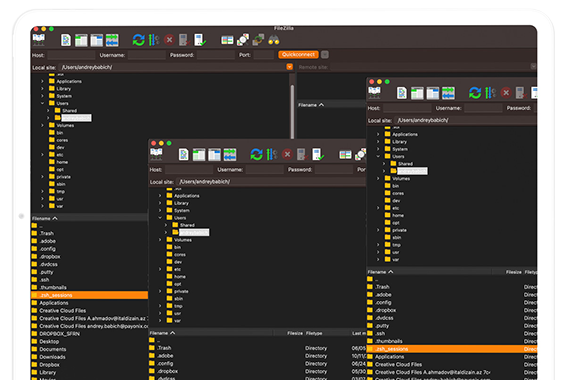
Scattered & Unmanageable Web Presence
- Over 15 mini-websites spread across multiple servers create maintenance and security challenges.
- Some websites have lost or stolen access credentials, making updates impossible.

Unfriendly Digital Menus

Restaurant Information
Lack of Comprehensive Restaurant Information

as the Main Platform
Risks of Relying on Instagram as the Main Platform
- No way to track and analyze user activity across pages.
- Customer loss risk due to poor discoverability and lack of engagement tools.

- Static HTML Templates
& External Scripts - Scattered & Unmanageable
Web Presence - Unfriendly Digital Menus
- Lack of Comprehensive
Restaurant Information - Risks of Relying on Instagram
as the Main Platform
Design
Solution
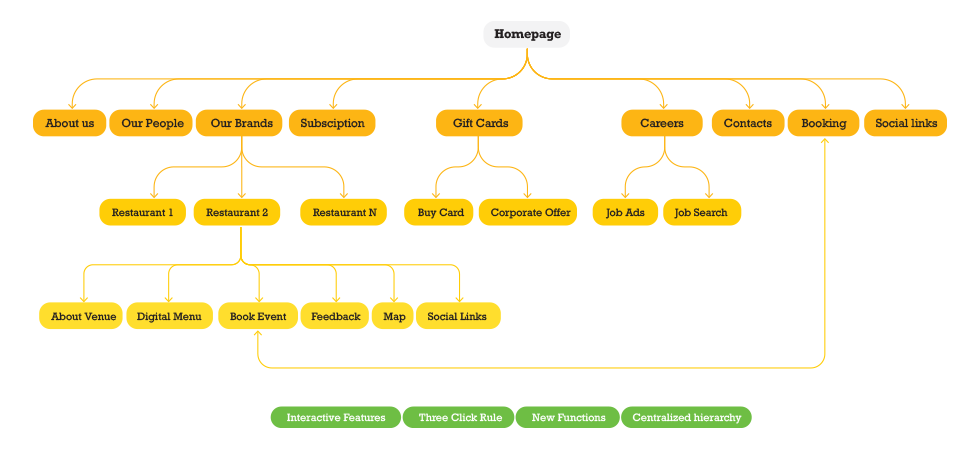
Consolidate Online Presence
- Replace scattered mini-websites with a single, well-structured platform.
- Implement a centralized content management system (CMS) for easy updates and maintenance.
- Ensure all restaurants are accessible from a single domain with clear navigation.
New Structure
Old Structure


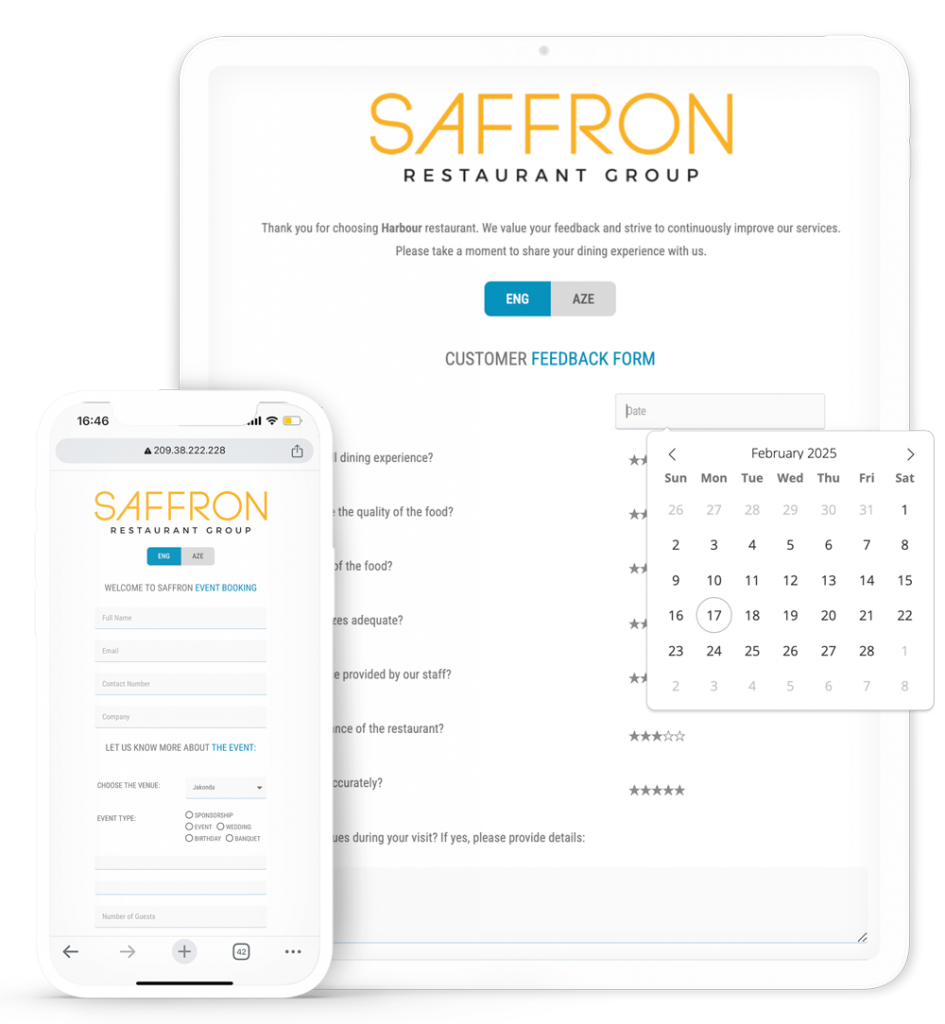
Enhance Mobile Usability & Digital Menu Experience
- Replace PDF-based menus with a responsive, in-page menu optimized for smartphones.
- Implement interactive filtering options (e.g., dietary preferences, categories) for a better browsing experience.
- Use fast-loading, high-quality images for dishes instead of relying solely on text-based menus.
Improve Website Performance & Security
- Eliminate external scripts that slow down loading times.
- Optimize code structure and implement a Content Delivery Network (CDN) for faster performance.
- Migrate scattered websites to a secure, centralized server with regular backups to prevent data loss.

Implement an Online Booking System
- Enable real-time reservation functionality directly on the website.
- Provide multiple booking options, including email notifications.
Introduce User Analytics & Feedback Mechanisms
- Implement website analytics tools (e.g., Google Analytics) to track user behavior.
- Create a review & feedback section on the website to engage customers and address concerns proactively.
Reduce Dependence on Instagram as the Primary Platform
- Establish a dedicated blog or news section for updates and promotions.
- Integrate a customer loyalty system or email marketing strategy to retain users.
- Ensure social media serves as a marketing tool rather than the main point of contact for customer interactions.
Results and Metrics
Speed of Load:
The new website loads three times faster than the previous versions.
★★★
BRAND TRUST
Corporate brand trust increased
as the new site provided a unified, professional appearance.
The speed of updating menus increased by 50%, allowing for more timely and accurate information.
Learnings
User-Centered Design:
Understanding the frustrations and needs of typical users like Aydin is crucial. A focus on user experience led to significant improvements in website performance and usability.